Add typo section
Showing
- web/images/color_bright.png 0 additions, 0 deletionsweb/images/color_bright.png
- web/images/color_default.png 0 additions, 0 deletionsweb/images/color_default.png
- web/images/color_palette.png 0 additions, 0 deletionsweb/images/color_palette.png
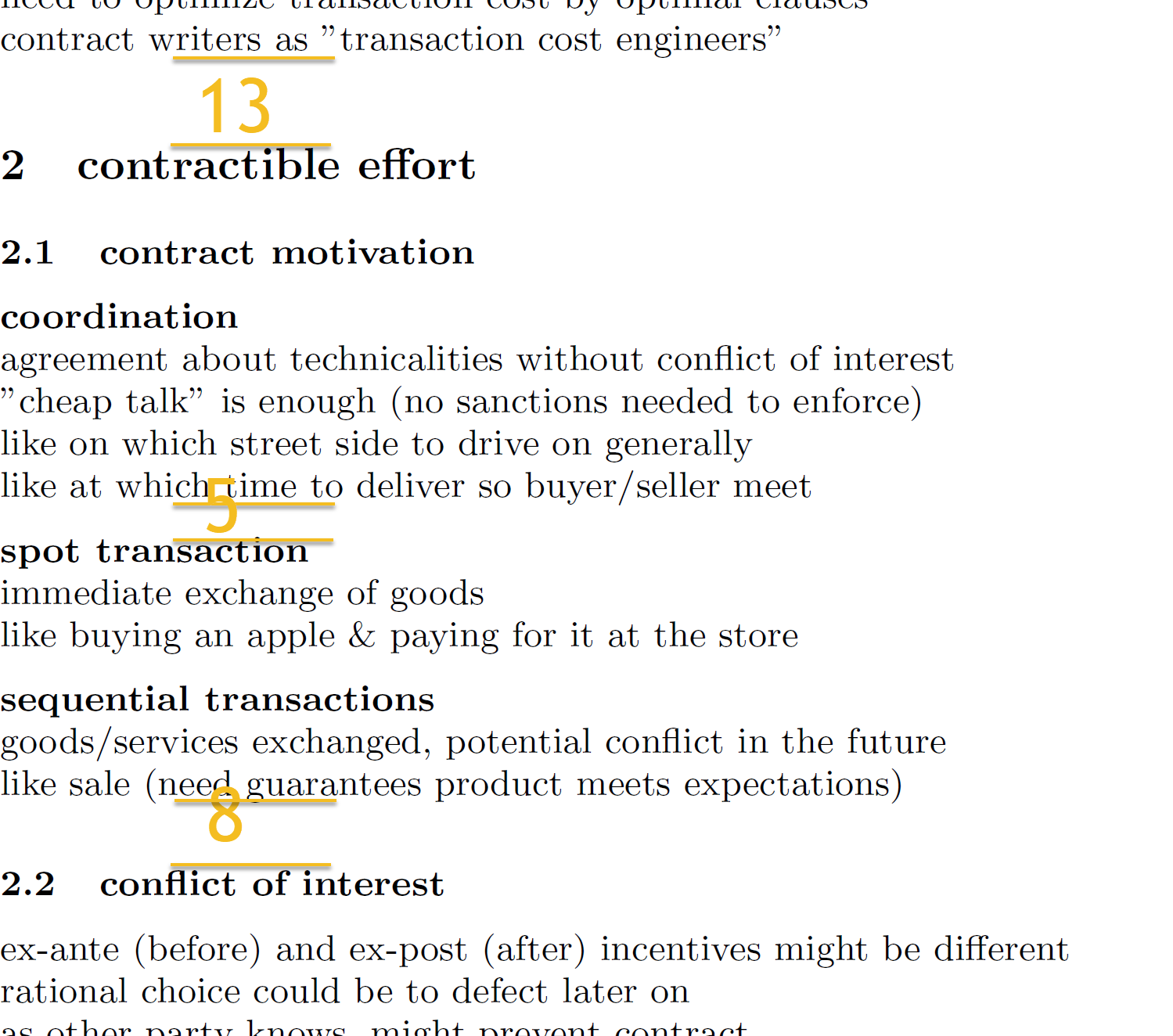
- web/images/spacing_annotated.png 0 additions, 0 deletionsweb/images/spacing_annotated.png
- web/images/spacing_original.png 0 additions, 0 deletionsweb/images/spacing_original.png
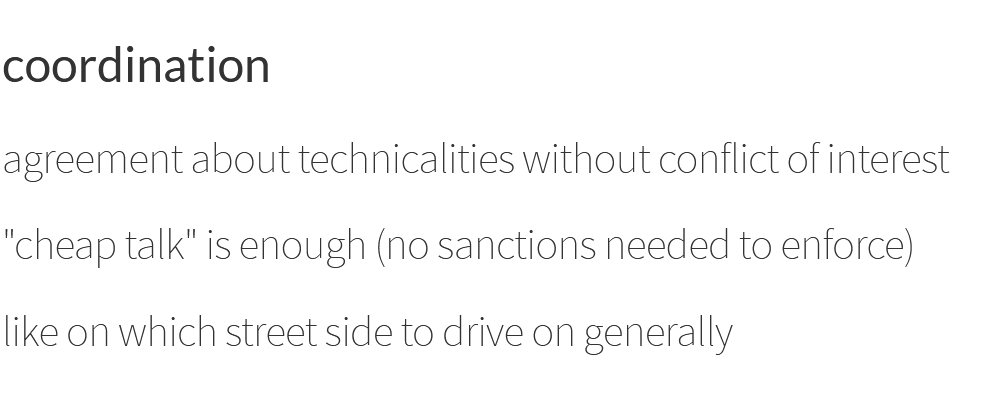
- web/images/typography_light.png 0 additions, 0 deletionsweb/images/typography_light.png
- web/images/typography_line_height.png 0 additions, 0 deletionsweb/images/typography_line_height.png
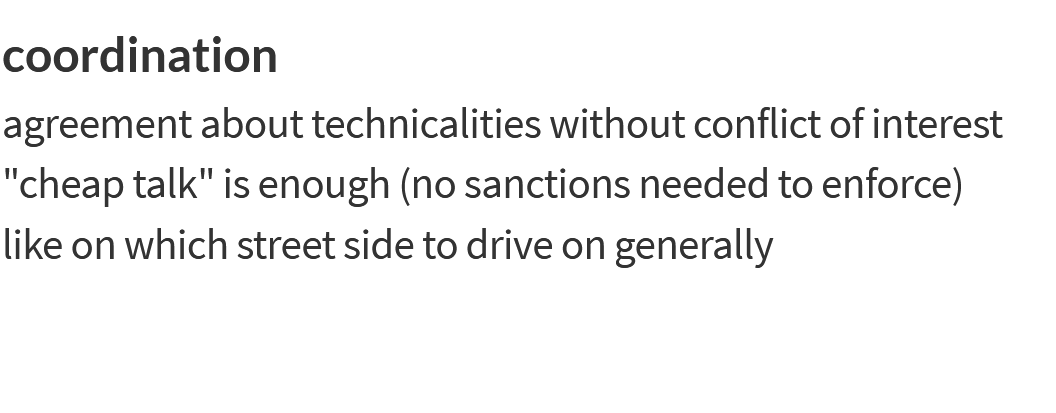
- web/images/typography_regular.png 0 additions, 0 deletionsweb/images/typography_regular.png
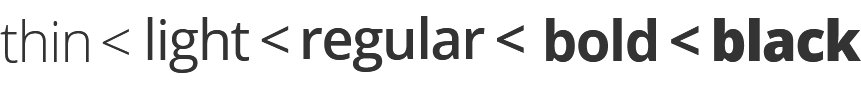
- web/images/typography_weight.png 0 additions, 0 deletionsweb/images/typography_weight.png
- web/web.html 96 additions, 5 deletionsweb/web.html
web/images/color_bright.png
0 → 100644
23.2 KiB
web/images/color_default.png
0 → 100644
6.95 KiB
web/images/color_palette.png
0 → 100644
21.5 KiB
web/images/spacing_annotated.png
0 → 100644
204 KiB
web/images/spacing_original.png
0 → 100644
195 KiB
web/images/typography_light.png
0 → 100644
38.1 KiB
web/images/typography_line_height.png
0 → 100644
44.1 KiB
web/images/typography_regular.png
0 → 100644
42.2 KiB
web/images/typography_weight.png
0 → 100644
13.2 KiB